We have seen in last article how web assembly and C# can be a game changer and will help the C# to run on Browser so moving to next article let’s see how we can setup Blazor in your machine and how we can get started with our first application with Blazor
Agenda
- Environment setup
- Application Bootstrap Process
- Application Life Cycle Methods
- Conclusion
1.Enviornment Setup
While writing the this article the new experimental blazor framework 0.0.4 is been announced by microsoft To get this version there are few prerequisite as below
1.Install .Net Core SDK 2.1 from here
- Install VS 2017 Preview (15.7) with Web Work Bench selected while installation
3.Most important step is to install the language service extension for blazor from here
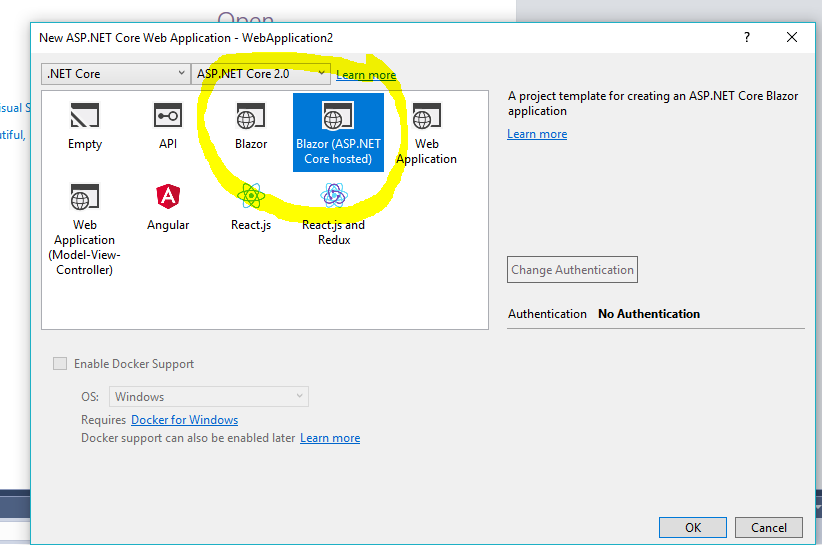
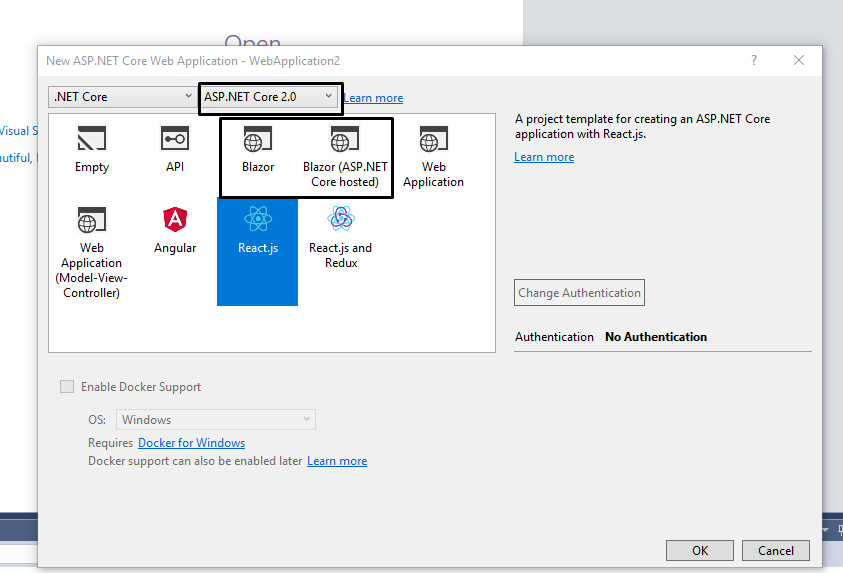
To verify the installation, Open the Visual studio and lets create one Asp.net Core web Application we will be able to see following templates

2.Getting Started and Building First Blazor App
We have done the setup part now it’s time to create our first demo app with Blazor how we can do this follow below steps
1.Create new Project with the Asp.net Core web Application selected Name it as BlazorDemoApp1 and Click Ok

- Next step is to select the Environment and using proper Template for the same
2.1 we Need to Make sure .Net Core is Selected Asp.net Core 2.0 or 2.1 as well is Selected for the same
2.2 Next step is to select the template for the Blazor application for our demo we will select the Template called Blazor and Press Ok

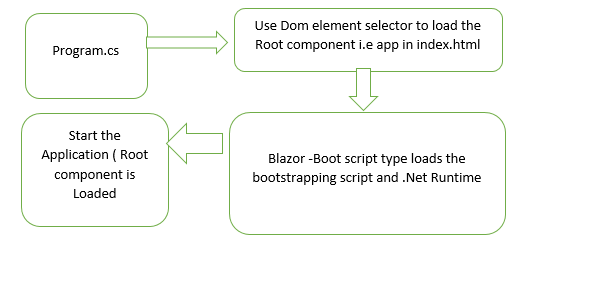
3.Application Bootstrap
Where does our application bootstraps? obviously it is the Main Method in the Program.cs how does it look lets look at the code snippet below
public class Program
{
static void Main(string[] args)
{
var serviceProvider = new BrowserServiceProvider(services =>
{
// Add any custom services here
});
new BrowserRenderer(serviceProvider).AddComponent<App>(“app”);
}
}
This is the place where we decide which component will be loaded in this the DOM element selector argument will decide whether we want to load the Root Component or not in our case the app element in the index.html will be used for the rendering
Main method can be used to add the various services which will be used for the DI in later part of the app
When we see the index.html snippet which is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<meta name=”viewport” content=”width=device-width”>
<title>WebApplication2</title>
<base href=”/” />
<link href=”css/bootstrap/bootstrap.min.css” rel=”stylesheet” />
<link href=”css/site.css” rel=”stylesheet” />
</head>
<body>
<app>Loading…</app> <!–Root Component Loads here–>
</body>
</html>
Here the Blazor-boot is used as the script type now question is why It is used here in the index.html
so when we build the application at that time the blazor-boot is replaced with the bootstrapping script which handles the .Net Run time and executes entry point of the application, following screenshot can tell us what is loaded at the place of the blazor-boot

Here we can see all the things needed to run the .net run time are loaded with this and our app gets bootstrapped

- Application Life Cycle methods
All right we have set up our project lets dig out the details of the Application life cycle method of the Blazor App. There are around 7 life cycle methods available in the Blazor app Blazor provides the Synchronous as well the asynchronous life cycle methods lets see one by one how they can be differentiated
There are mainly 7 Life cycle methods lets see all of them one by one
1.OnInit ()
This is the synchronous version of the application method which gets executed when the component gets Initialized, this gets executed when the component is completely loaded we can use this method to load data from services as after this method each control in the UI is loaded. This is executed when the component is ready and when it has received the values from the parent in render tree
- OnInitAsync ()
This is the asynchronous version of the application method which gets executed when the component is initialized, this is called when the component is completely initialized this can be used to call the data service or to load the data from the service. This is executed when the component is ready and when it has received the values from the parent in render tree
3.OnParametersSet ()
This is the synchronous way of setting the parameter when the component receives the parameter from its parent component, this is called when the Initialization of the component occurs
4.OnParametersSetAsync ()
This is Asynchronous way of setting the parameter when the component received the parameter from the parent component, this gets called when the initialization of the component occurs and i
5.ShouldRender ()
We use this method to suppress the refreshing of the UI if this method returns true then UI is refreshed otherwise changes are not sent to UI, one thing about ShouldRender () is it always does the initial rendering despite its return value
6.OnAfterRender ()
This is called each time when the component is done with the rendering all the references to the component are populated now, we can make use of this method to perform the additional steps like initializing the other components and all.
6.OnAfterRenderAsync ()
This method is asynchronous version of the OnAfrerRender() which gets called when the rendering of all the references to the component are populated we can use this method to do additional initializing of the third party component.
Complete code demonstrating the Application life cycle is as follows
Running above code we will get the output like below

We can see the steps and way it is been called one by one and the sequence of the application methods.
Conclusion
Blazor is the technology which uses the web assembly for running the application , It uses Asp.net core to build the application , It has many similarities with the current UI Framework languages like React or Angular and being a c# developer it will be a great platform to build the application specially single page application. Although not available for the production system but certainly exciting time Is ahead with this 😊
References
https://learn-blazor.com/getting-started/what-is-blazor/
@page "/"
<h1>Application Life cycle Methods ..</h1>
@foreach (var item in EventType){ @item <hr />}
@functions{
List<string> EventType = new List<string>();
protected override void OnInit()
{
EventType.Add(" 1 OnInit");
}
protected override async Task OnInitAsync()
{
EventType.Add("2 OnInit Async");
await Task.Delay(1000);
}
protected override void OnParametersSet()
{
EventType.Add("3 On Parameter set ");
}
protected override async Task OnParametersSetAsync()
{
EventType.Add(" 4 OnParametersSet Async Started");
await Task.Delay(1000);
}
protected override bool ShouldRender()
{
EventType.Add(" 5 Should render called");
return true;
}
protected override void OnAfterRender()
{
EventType.Add(" 6 OnAfterRenderStarted");
}
protected override async Task OnAfterRenderAsync()
{
EventType.Add(" 7 OnAfterRender Async Started");
await Task.Delay(1000);
}
}

